Mengubah Desain Website dari Photoshop Menjadi Html
Apabila pada tutorial sebelumnya tentang
Belajar Membuat Template Website Menggunakan Photoshop kita telah mempersiapkan sebuah
layout website sederhana yang di desain dari
aplikasi photoshop, tentu saja layout tersebut masih dalam bentuk image dan belum siap apabila ditampilkan secara langsung pada browser.
Nah, proyek kita kali ini adalah
mengubah desain website dari photoshop
tersebut menjadi rangkaian file HTML yang bisa ditampilkan dengan
sempurna pada browser, baik itu browser Chrome, Mozilla, Opera, Internet
Explorer, Safari, dll. Sebelumnya kita telah mempunyai satu desain
website seperti gambar dibawah ini :

Desain Website dari Adobe Photoshop
Desain website diatas sebelumnya sudah saya simpan dengan format image .jpg dari photoshop.
Proses Slicing (Pemotongan gambar)
1.
Buka program photoshop, kemudian klik Ctrl + O dan pilih file desain
website yang sudah kita buat pada tutorial sebelumnya. Apabila sudah,
kemudian klik Slice Tools (K) pada menu Photoshop. Selanjutnya slice
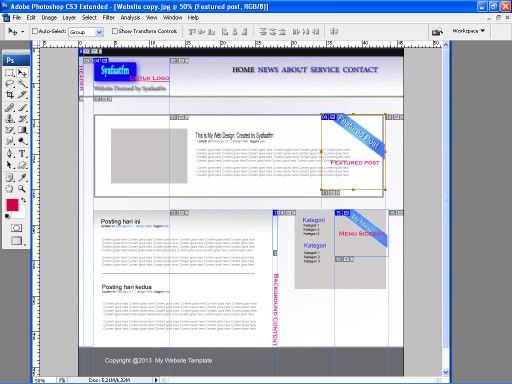
atau potonglah bagian-bagian yang dipilih saja, lihat gambar:

Proses slicing pada file image desain web
Kemudian
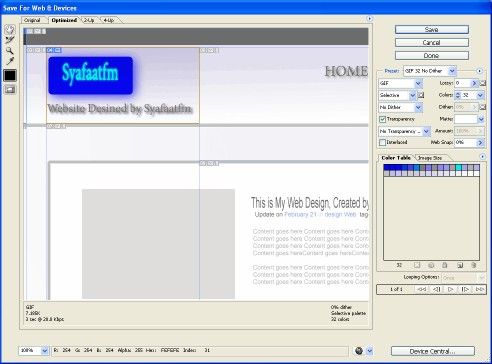
setelah itu pilih menu File dan Save for web and devices… Select atau
pilih pada slice yang diinginkan saja dengan cara klik Ctrl+Select pada
bagaian slice yang ingin kita simpan:

Proses pemilihan hasil file slicing dengan cara klik Ctrl+Select
Kemudian
klik Save, pilih lokasi file penyimpanan dan terakhir akan menghasilkan
folder Images yang berisi potongan-potongan gambar hasil slicing kita.
Selanjutnya
kita buat file HTML dasarnya atau Rangka HTML, buka program teks editor
anda kemudian ketikkan kode html seperti dibawah ini:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Belajar Membuat Desain Website by Syafaatfm</title>
<link href="setup_style.css" rel="stylesheet" type="text/css" />
<link rel="shortcut icon" href="images/favicon.ico" />
</head>
<body>
<div id="main">
<div class="container">
<div id="header">
Logo / Menu
</div>
<div id="block_feature">
Featured Content
</div>
<div id="block_content">
Wilayah Content
</div>
</div>
</div>
<div id="footer">
<div class="container">
Wilayah Footer
</div>
</div>
</body>
</html>
|
Rangka
dasar HTML sudah kita buat, selanjutnya adalah proses menyisipkan
file-file image hasil slicing sebelumnya pada HTML Untuk menyisipkan
file image ke html digunakan tag <img src=”lokasi gambar” />. Kode
selengkapnya dari rangka dasar html diatas yang sudah saya modifiikasi
sehingga bisa menampilkan desain website yang diinginkan, bisa dilihat
dibawah ini:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Creatif</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main">
<div id="garis">
<div class="container">
<div id="header">
<ul id="menu">
<li><a href="http://www.jegulo.net/">HOME</a></li>
<li><a href="http://www.jegulo.net/">NEWS</a>
<ul>
<li><a href="http://www.jegulo.net/">Nasional</a></li>
<li><a href="http://www.jegulo.net/">Lokal</a></li>
<li><a href="http://www.jegulo.net/">Teknologi</a></li>
<li><a href="http://www.jegulo.net/">Sains</a></li>
</ul>
</li>
<li><a href="http://www.jegulo.net/">ABOUT</a></li>
<li><a href="http://www.jegulo.net/">SERVICES</a></li>
<li><a href="http://www.jegulo.net/">CONTACT</a></li>
</ul>
<div id="logo">
<h1>Belajar Web Design by Syafaatfm</h1>
</div>
</div>
</div>
</div>
<div class="featured container block">
<img src="image/featured.gif" alt="featured" class="fitur"/>
<div class="block_inside">
<div class="image_block">
<img src="image/sample_feature.jpg" alt="contoh gambar" />
</div>
<div class="text_block">
<div class="pas">
<h2>Design Created by Syafaatfm</h2>
<small>in <a href="http://www.jegulo.net/">web design</a> tagged <a href="http://www.jegulo.net/">website</a></small>
<br />
<div class="isi">
Foto yang disamping adalah merupakah salah satu daerah pegunungan yang berada didekat desa jegulo, anda bisa melihat sendiri bagaimana
damainya suasana yang ada, nampak begitu hijau dan elok dipandang mata. Silahkan siapapun boleh berkunjung kesini, di desaku desa jegulo.. Kami menunggu anda.
</div>
</div>
</div>
</div>
</div>
<div id="block_content" class="container">
<div class="pas">
<h2 class="konten">Posting hari ini</h2>
<small>Update on <a href="">February 21</a> in <a href="">web design</a> tagged <a href="">Web</a></small>
<br />
<div class="isi">
Disini adalah area konten untuk website, bisa diisi dengan artikel-artikel yang ingin anda postingkan maupun galery-galery gambar
yang menarik buat anda. Bebas berkreasi..
</div>
<h2 class="konten">Pernahkah Dulu by Angel Paff</h2>
<small>Update on <a href="http://www.jegulo.net/">February 21</a> in <a href="http://www.jegulo.net/">web design</a> tagged <a href="http://www.jegulo.net/">Web</a></small>
<br />
<div class="isi">
<b>Pernahkah Dulu</b><br />
Pernahkah dulu aku paksakan
Kau harus menulis
Surat cintamu
Pernahkah dulu
Aku paksakan
Kau harus mengajak
Aku berkencan
Tapi maumu sendiri
Tapi memang kita suka
Semua karena rasa cinta
Pernahkah dulu
Aku meminta
Gaun pengantin berenda biru
Pernahkah dulu aku meminta
Kita bersumpah di depan penghulu
Walau tanpa restu
Kedua orang tua
Rela aku rela demi kamu
Tapi setelah diri
Berkorban seutuhnya untukmu
Tega kau lakukan itu
Tinggal serumah dengan yang lain
Jangankan diriku
Semuapun kan marah
Wanita mana yang mau dimadu
du du du
Tapi sekarang
Aku yang minta
Putuskan saja ikatan cintaku
Biar kusendiri
Mencari jalan hidupku
</div>
</div>
</div>
<div id="sidebar" class="container">
<img src="image/menu.gif" alt="menu" class="kanan" />
<h2 class="cinta">
Kategori
</h2>
<div>Kategori 1</div>
<div>Kategori 2</div>
<div>Kategori 3</div>
<h2 class="cinta">
Kategori
</h2>
<div>Kategori 1</div>
<div>Kategori 2</div>
<div>Kategori 3</div>
</div>
</div>
<div id="footer">
<div class="container">
© Copyright 2013 All Rights Reserved | <img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Strict" height="31" width="88" />
</div>
</div>
</body>
</html>
|
Berikut adalah file CSS-nya(style.css) :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
| @charset "UTF-8";
/* Background-Styles */
body {
margin:0px; padding:0px;
background-color:#fff;
}
#main {
background:#fff url(image/atas.gif) repeat-x;
}
#garis{
border-bottom:gray solid 4px;
}
#block_content{
float:left;
padding:10px;
width:537px;
margin:20px 0px 20px 20px;
min-height:500px;
background:url(image/bg.gif) repeat-x;
}
#footer {
clear:both;
background:#696a6f;
border-top:3px gray solid;
color:#fff;
background-image:url('');
background-repeat:repeat-x;
padding:40px;
}
#footer img{
margin-bottom:-4px;
}
.container {
width:950px;
margin: auto;
position:relative;
}
#header {
padding-top:2px;
}
#logo h1 {
padding-top:110px;
display:block;
color:green;
font-weight:bold;
}
#logo {
background-image:url(image/logo.gif);
background-repeat:no-repeat;
width:600px;
height:152px;
display:block;
margin-top:35px;
}
ul#menu {
margin:0px; padding:0px;
position:absolute;
right:20px;
top:75px;
list-style:none;
}
ul#menu li {
float:left;
display:inline;
padding:5px;
}
ul#menu li a{
font-weight:bold;
display:block;
color:#666ce7;
text-decoration:none;
text-shadow:black .1em .15em .15em;
}
ul#menu li a:hover{
color:#000;
}
ul#menu li ul
{
display: none;
width: auto;
position:absolute;
top:30px;
padding:0px;
margin:0px;
}
ul#menu li:hover ul
{
display:block;
position:absolute;
}
ul#menu li:hover li
{
float:none;
list-style:none;
}
ul#menu li li a:hover
{
background:blue;
}
/*featured*/
.featured{
margin-top:30px;
}
.block {
border:5px solid #747171;
background-color:#ffffff;
margin-bottom:20px;
}
.block_inside {
display:block;
border:1px solid #393;
background: #ffffff ;
padding:30px;
overflow:auto;
}
.image_block {
border:1px solid #b5b5b5;
background-color:#d2d2d2;
padding:5px;
float:left;
}
.image_block img {
border:1px solid #b5b5b5;
}
.text_block {
float:left;
width:430px;
margin-left:30px;
}
.fitur{
position:absolute;
top:-10px;
right:-15px;
}
/*Sidebar*/
#sidebar{
float:left;
background-color:#d2cecd;
margin:20px 0px 20px 30px;
position:relative;
padding:10px;
width:350px;
min-height:300px;
border:2px red solid;
}
.kanan{
position:absolute;
top:-4px;
right:-11px;
}
h2.cinta{
line-height:3px;
color:blue;
}
h2.konten{
color:green;
text-shadow: black .1em .15em .15em;
font-weight:bold;
}
small{
}
small a{
color:blue;
text-decoration:none;
}
.pas{
line-height:1px;
padding: 20px 0px 0px 20px;
}
.isi{
margin-top:20px;
line-height:1.5em;
}
|
Demikian tutorial dari saya tentang
Belajar Membuat Template Website Menggunakan Photoshop.
Karena terbatasnya waktu, tempat, dan kondisi mohon maaf apabila
penjelasan dari saya kurang begitu mendetail. Untuk penjelasan lain
boleh langsung ditanyakan via komentar. Terimakasih…
Download sorce code : http://www.4shared.com/zip/omu_bc5T/website.html